22 React Libraries Every Deverloper Should Have
React Developer တစ်ယောက်သိထားသင့်တဲ့ React Library 22 ခု

CODE HUB
Posted Jun 24, 2023

22 React Libraries Every React Developer Should Have
You can’t become React developer by just writing all the software with the React alone but you’ve to use all the amazing React libraries that well-tested and maintained by other developers.
Enjoy guys.
Authors
chakra-ui

Chakra UI is a simple, modular and accessible component library that gives you the building blocks you need to build your React applications.
Offical Website
email.js

Send Email Directly From JavaScript. No server code needed.
Offical Website
formilk

Formik is the world’s most popular open source form library for React and React Native.
Offical Website
framer motion

A production-ready motion library for React.
Offical Website
https://www.framer.com/motion/
material-ui

MUI offers a comprehensive suite of UI tools to help you ship new features faster. Start with Material UI, our fully-loaded component library, or bring your own design system to our production-ready components.
Offical Website
react-calender

Ultimate calendar for your React app.
Offical Website
https://projects.wojtekmaj.pl/react-calendar/
drag-and-drop-files

Light and simple reactjs drag and drop files library to use with very flexible options to change, so you put whatever the design you want for your drop-area. Users can drag and drop or even select the file anywhere in the window.
Offical Website
https://www.npmjs.com/package/react-drag-drop-files
react-icons
![]()
Include popular icons in your React projects easily with react-icons, which utilizes ES6 imports that allows you to include only the icons that your project is using.
Offical Website
https://react-icons.github.io/react-icons
react-image-file-resizer

You can change image’s width, height, format, rotation and quality.It returns resized image’s new base64 URI or Blob. The URI can be used as the source of an component.
Offical Website
https://www.npmjs.com/package/react-image-file-resizer
react-leaflet

React components for Leaflet maps.
Offical Website
react-mantine

Build fully functional accessible web applications faster than ever – Mantine includes more than 100 customizable components and 40 hooks to cover you in any situation
Offical Website
react-pdf

Easily display PDF in your React app.
Offical Website
https://projects.wojtekmaj.pl/react-pdf/
react-popup

Simple React popup component that help you create simple and complex Modals, Tooltips and Menus for your React App.
Offical Website
https://react-popup.elazizi.com/
react-query

Performant and powerful data synchronization for React. Fetch, cache and update data in your React and React Native applications all without touching any “Global State”.
Offical Website
https://react-query-v3.tanstack.com/
react-responsive-carousel

Responsive carousels for react.
Offical Website
http://react-responsive-carousel.js.org/
react-router-dom

React Router Dom that enables CSR ( Client Side Routing ) .
Offical Website
https://reactrouter.com/en/main
react-select

A flexible and beautiful Select Input control for ReactJS with multiselect, autocomplete, async and creatable support.
Offical Website
react-table

Lightweight and extensible data tables for React. Build and design powerful datagrid experiences while retaining 100% control over markup and styles.
Offical Website
https://react-table-v7.tanstack.com/
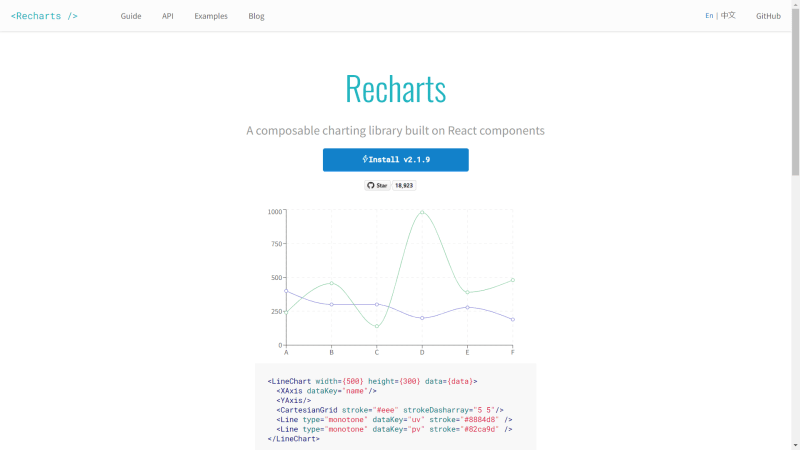
recharts

A composable charting library built on React components.
Offical Website
video-react

The web video player built from the ground up for an HTML5 world using React library.
Offical Website